HSL Colorspace
The HSL color space defines colors more naturally: Hue specifies the base color, the other two values then let you specify the saturation of that color and how bright the color should be.

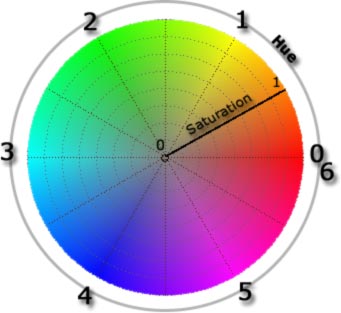
As you can see in the image at the left, hue specifies the color:
|
After specifying the color using the hue value you can specify the saturation of your color. In the HSL color wheel the saturation specifies the distance from the middle of the wheel. So a saturation value of 0 means “center of the wheel”, i.e. a grey value, whereas a saturation value of 1 means “at the border of the wheel”, i.e. the of the color should be fully saturated.
The third parameter in the HSL color space is the luminance: It lets you specify how “bright” the color should be: 0 means, the bringhtness is 0, and this means, the color is black. 1 means maximum brightness, i.e. the color is white.
If you slowly increase the luminance, then you will see the color changing from black (=0) to a dark version of your color to your color in its full brightness (0.5), then even more brighter and finally it’s white (=1).
The following six luminance sliders show you what happens with colors if you change the luminance:
| Hue | 0 | 1 | 2 | 3 | 4 | 5 | |
|---|---|---|---|---|---|---|---|
| Luminance | |||||||
| 1.0 |  |  |  |  |  |  | |
| 0.9 | |||||||
| 0.8 | |||||||
| 0.7 | |||||||
| 0.6 | |||||||
| 0.5 | |||||||
| 0.4 | |||||||
| 0.3 | |||||||
| 0.2 | |||||||
| 0.1 | |||||||
| 0.0 | |||||||